Handleiding LUCA Block Theme
Block editor documentatie
- Block editor: FAQ: The Editing Experience
- WordPress documentation: WordPress Block Editor
Uitleg over de verschillende panelen en toolbars binnen de editor, met video’s en tips om je eigen settings aan te passen.
Met onderaan links naar verdere documentatie, o.a.:
Wil je wat meer uitleg over de meestgebruikte blocks? Check dan het relaxe video overzicht van Woofers.campus op YouTube.
Demo Pagina’s
De basisstijlen (tekst, hoofdingen, links, knoppen, …) zijn in overleg en op basis van informatie uit het huisstijlcharter, de digitale huisstijl en de bestaande implementatie op luca-arts.be in combinatie met het grid voorstel voor de headers en iconen van deze microsite ingesteld.
Navigatie
De navigatie wordt éénmalig (manueel door V.) opgebouwd,
ze kan daarna via Weergave > Editor > Bewerk header door de redactie (manueel) bijgewerkt worden.
De subitems zijn hashlink-verwijzingen naar de verschillende subhoofdstukken binnen de pagina.
Idealiter wordt aan de header van elk subhoofdstuk een ID meegegeven. Bv op het niveau van de Kolommen via > Geavanceerd > HTML Anker. Bv c1 (om het kort te houden, de ‘c’ omdat we een ID niet met een cijfer mogen starten).
Basisstijlen
Overrulen kán
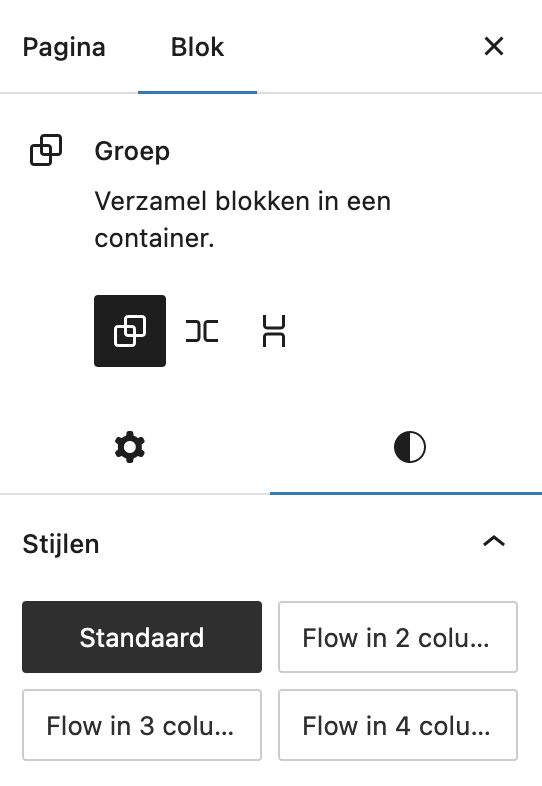
Zowat alle keuzes zijn te overrulen. Klik in de editor een blok aan en in het paneel rechts > tab ‘Blok’ kan je de instellingen voor dit blok kiezen. Je kan in de subtab Styles ook alle stijlkeuzes aanpassen. Doe dit met mate en bewust: idealiter volgen alle blokken de standaardinstellingen voor dat blok in die context en hoef je niet manueel telkens een kleur of een gewicht te kiezen.
We zijn Italic kwijt, krijgen wél underline
Italic is geen italic, maar de underline nodig voor het LUCA font.
Je kan geen italic/oblique gebruiken, zelfs geen faux.
Wil je tekst onderlijnen? Kies dan voor Italic 😀
Grid
Alle content kan of volgens het aangeleverde grid of in gelijke kolommen verdeeld worden.
Opties:
A) Kolommen (grid)
voeg een blok ‘Kolommen’ toe en kies hoe je de kolommen verdeeld wil zien (deze kan je achteraf niet wijzigen):

Mogelijke kolommen:
- 50 / 50
- 4 / 7
- 7 / 4
- 4 / 5 / 2
- 2 / 5 / 4
Per kolom heeft het geen zin om manueel de breedte aan te passen, dit heeft geen effect meer. Extra kolommen toevoegen kán in theorie nog, maar is op eigen risico. Het grid is hier niet voor voorzien.
Een kolom kan een stijl ‘Brede kolom’ krijgen, dan overlapt de inhoud de horizontale marges.
De stijl ‘Right border’ toont een (kolomhoge) lijn rechts. Enkel te gebruiken als de kolom niet breed is (en dus de horizontale marges behoudt.
B) Groep (gelijke verdeling)
voeg een blok ‘Groep’ toe en kies bij de stijlen hoe je de inhoud wil verdelen:

Kies voor de Groep-optie als je niet zelf exact wil bepalen wat links, midden en rechts komt. De inhoud wordt automatisch verdeeld over 2 of 3 gelijke kolommen.
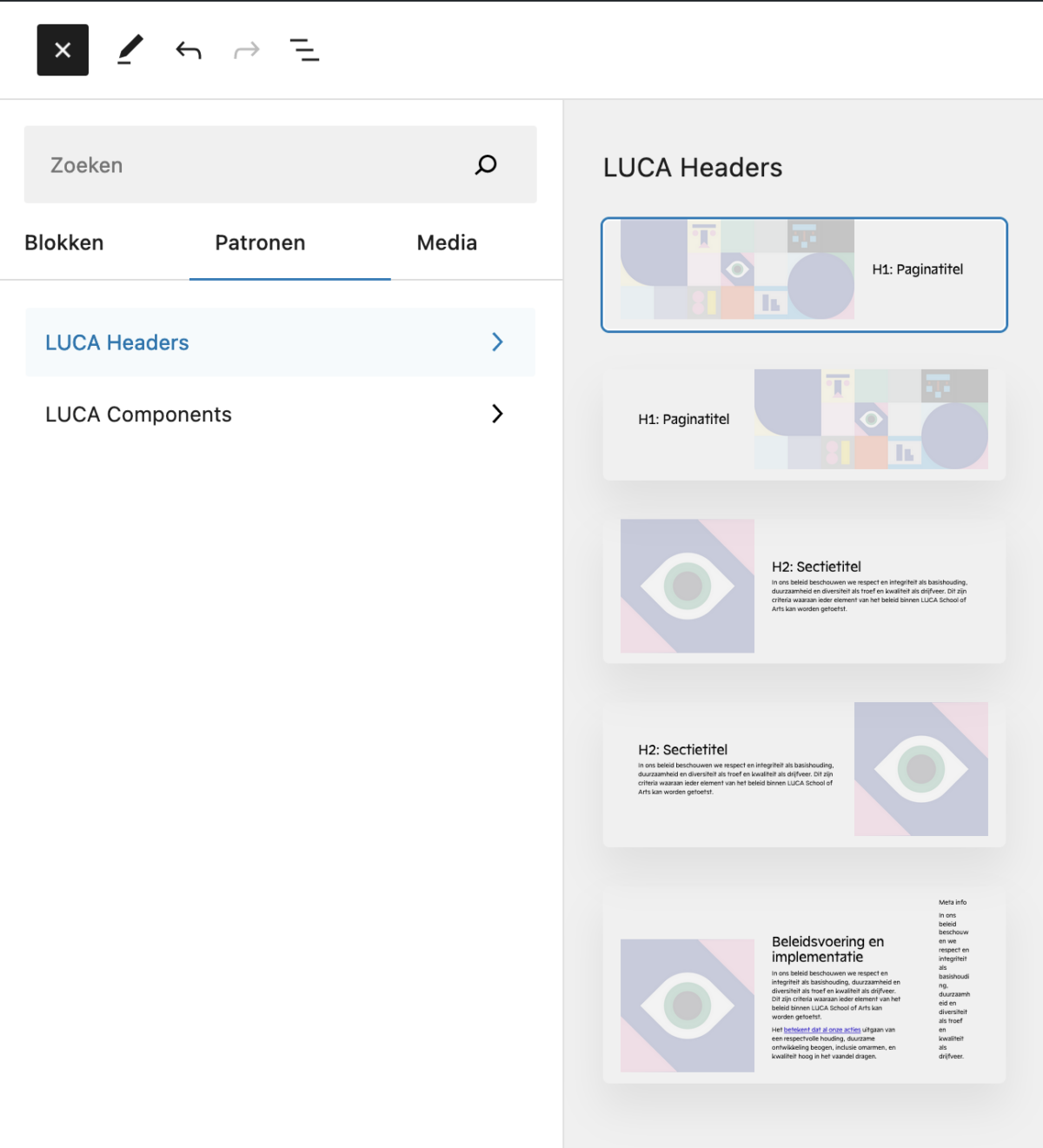
Patronen
Via de block inserter linksboven > tab Patterns > kies LUCA Headers of LUCA Components kan je een sjabloon toevoegen.